Wie alles begann
Allgemein
Im Zuge meines Umzugs auf einen neuen Web-Server habe ich mich entschlossen, mein CMS zu Wechseln. Da mein Arbeitgeber vor kurzem sein Web-Auftritt unter Typo3 veröffentlicht hat, hatte ich die Idee, dieses CMS auch mal auszuprobieren.
Nachfolgend möchte ich Ihnen meine Erfahrungen mit dem einrichten meines Auftritts mit Typo3 teilen. Da ich mit Typo3 keine Erfahrungen habe und ich mir das Ziel gesetzt habe, den Auftritt innerhalb von 3-4 Tagen online zu haben, waren meine Anforderungen an das Layout minimal.
Ich hatte mir als Ziel ein einfaches, klares Layout gesetzt, welches aber responsive sein sollte und mindestens auf einem 4 Zoll Smartphone noch gut erkennbar sein sollte. Ich habe bewusst auf mächtige und komfortable Frameworks wie z.B. Bootstrap verzichtet. Ich wollte ein leicht lesbares und klares HTML haben und kein JavaScript für die Funktionalität benutzen.
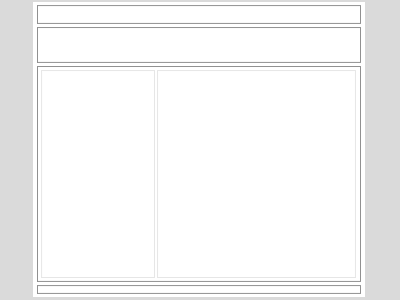
Bei meinem Auftritt habe ich mich für ein klassisches und simples Layout entschieden. Eine Menüleiste oben (1 Ebene, horizontal), darunter ein Themenbild an den ein in der Höhe variabler Content-Bereich anschließt und zum Abschluss noch eine Fußzeile mit einer festen Navigation (horizontal).

Auf Basis dieses Layouts sollten zwei Typo3 Templates entstehen, ein einspaltiges sowie ein zweispaltiges. Beim zweispaltigen Template wird der Content-Bereich einfach ⅓ zu ⅔ aufgeteilt und enthält auf der linken Seite eine Sub-Navigation.
Zusätzlich sollte das Layout ab einer definierten Anzeigebreite wechseln um gut auf einem mobilen Gerät angezeigt zu werden. Ich habe hier eine Breite gewählt, die das Layout auf einem Smartphone im Hochformat gut darzustellen kann. Da ich beim ersten Design möglichst auf JavaScript verzichten wollte, war eine Lösung mittels CSS die erste Wahl.
Viele responsive Seiten verwenden bei der Darstellung auf dem PC die volle Anzeigebreite des Browsers. Dazu werden ggf. abhängig von der Größe des Anzeigebereichs die Seitenelemente skaliert. Was auf einem Anzeigegerät mit einer niedrigen Auflösung gut aussieht, wirkt auf meinem hochauflösenden Monitor teilweise recht seltsam.
Gerade ein großer Monitor ist dafür prädestiniert um möglichst viele Informationen darzustellen. Dies ist natürlich abhängig von dem Inhalt einer Seite, so dass es sich nicht verallgemeinern lässt. Für meine Seite wollte ich dies nicht haben. Ich habe mich für eine maximale Breite der Seite entschieden (960 Pixel). Ist der Anzeigebereich hier größer, dann wird nur der Inhaltsbereich in der Mitte zentriert.